Download Svg Border React Native - 179+ Popular SVG Design Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-i550.blogspot.com/2021/04/svg-border-react-native-179-popular-svg.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Border React Native - 179+ Popular SVG Design File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Border React Native - 179+ Popular SVG Design Import react, { component } from 'react'; Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. React native border style refers to the property which helps in the styling of element's four borders. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg library for react native, react native web, and plain react web projects.
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects.
Import react, { component } from 'react'; I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg library for react native, react native web, and plain react web projects. Set border in react native component : Create homeactivity class and implement render method. React native border style refers to the property which helps in the styling of element's four borders. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Svg library for react native, react native web, and plain react web projects.

React Native Logo Svg, HD Png Download - 960x926 (#6758716 ... from spng.pinpng.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Border React Native - 179+ Popular SVG Design - Popular File Templates on SVG, PNG, EPS, DXF File Vector graphics is in fact the best way to provide great visualization and interaction combined. It exist on all platforms in some way or form, so it's just. React native border style refers to the property which helps in the styling of element's four borders. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. Want to read this story later? I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg library for react native, react native web, and plain react web projects. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Set border in react native component : Import react, { component } from 'react';
Svg Border React Native - 179+ Popular SVG Design SVG, PNG, EPS, DXF File
Download Svg Border React Native - 179+ Popular SVG Design The render method returns image component wrapped by root view component. Create homeactivity class and implement render method.
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Import react, { component } from 'react'; I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). React native border style refers to the property which helps in the styling of element's four borders. Svg library for react native, react native web, and plain react web projects.
Complicated svg's can sometimes be hard to convert (mostly the ones using some form of masking), but i've managed to convert most icons i've come across, so you should probably be able to do so too. SVG Cut Files
Centering text with multiple TSpan child element isn't ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
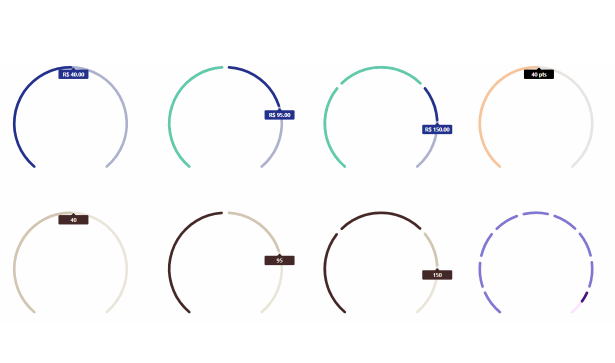
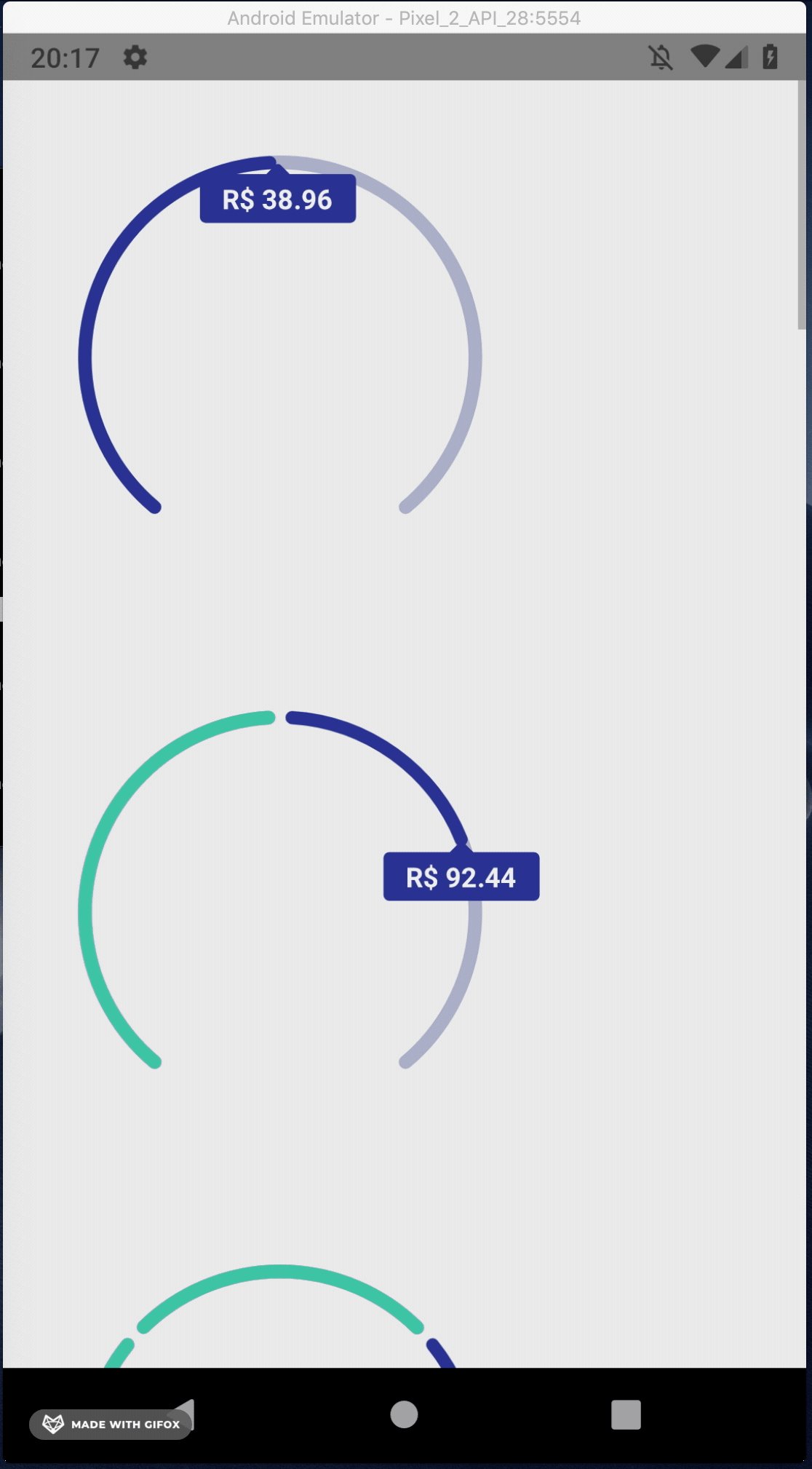
A simple ARC component drawn with react-native-svg for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Import react, { component } from 'react'; Set border in react native component :
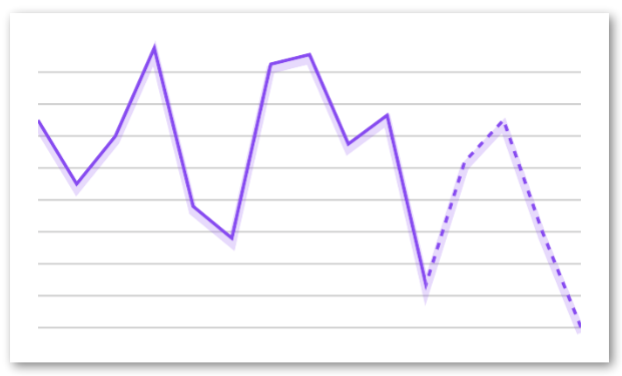
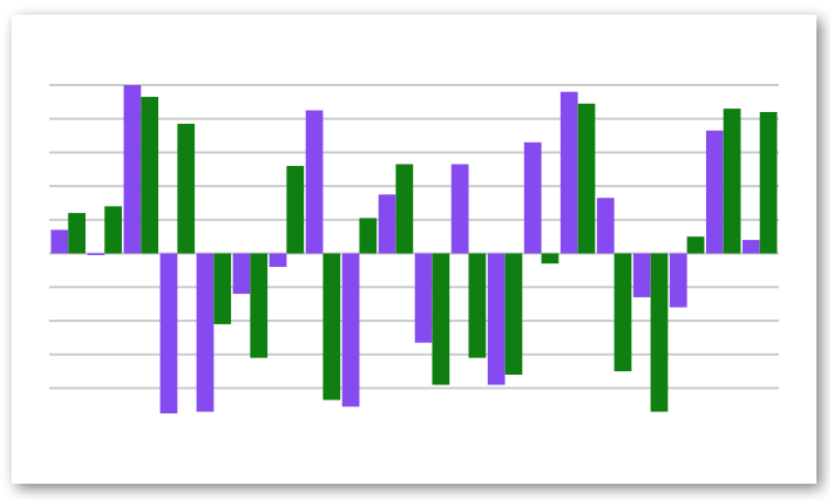
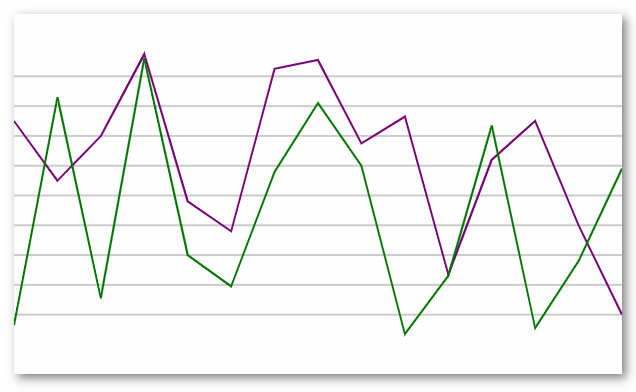
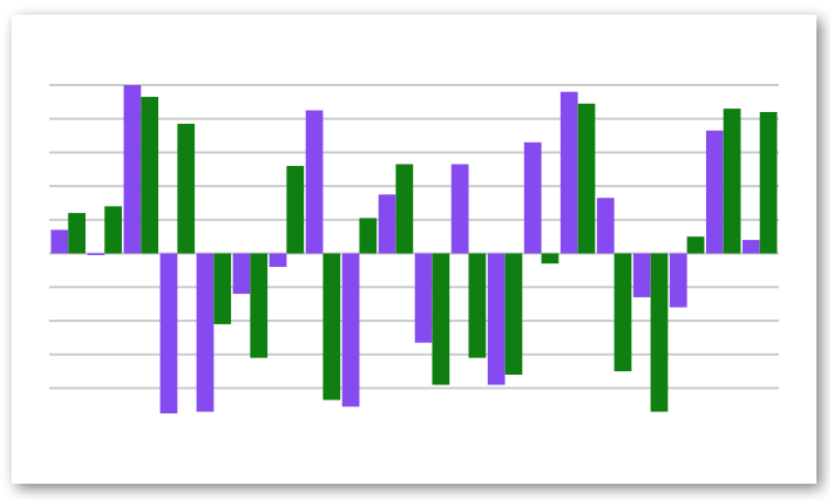
React Native Svg Charts Examples for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
React native border style refers to the property which helps in the styling of element's four borders. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg library for react native, react native web, and plain react web projects.
React Native Logo Svg, HD Png Download - vhv for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). React native border style refers to the property which helps in the styling of element's four borders. Set border in react native component :
React Native border radius makes outline | Coding Question for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import react, { component } from 'react'; Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue').
SVG library for React Native for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. React native border style refers to the property which helps in the styling of element's four borders.
React Native Svg Charts Examples for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Create homeactivity class and implement render method. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue').
React Native SVG | How to use SVG to React Native | Examples for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. React native border style refers to the property which helps in the styling of element's four borders. Create homeactivity class and implement render method.
A simple example app that shows how you can use SVG files ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
React native border style refers to the property which helps in the styling of element's four borders. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Set border in react native component :
Monochrome Native American Pattern Vector Borders (With ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Set border in react native component : Import react, { component } from 'react'; Svg library for react native, react native web, and plain react web projects.
native america indian symbol clipart in color 20 free ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Create homeactivity class and implement render method. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). React native border style refers to the property which helps in the styling of element's four borders.
React Native Show Border Around Image Component Android ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import react, { component } from 'react'; Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects.
Beautiful SVG Charts For React Native | Reactscript for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
React native border style refers to the property which helps in the styling of element's four borders. Svg library for react native, react native web, and plain react web projects. Create homeactivity class and implement render method.
Native pattern border design Vector Image - 1986430 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. React native border style refers to the property which helps in the styling of element's four borders. Set border in react native component :
React Native Svg Charts Examples for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Create homeactivity class and implement render method. Set border in react native component :
A flexible tourguide for your react native app for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects. Set border in react native component :
react native svg transforms demo - YouTube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Create homeactivity class and implement render method. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Import react, { component } from 'react';
React Native Svg Charts Examples for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import react, { component } from 'react'; Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue').
GitHub - JesperLekland/react-native-svg-charts: 📈 One ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import react, { component } from 'react'; Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Create homeactivity class and implement render method.
Native American clipart border svg border designs Iroquois ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
React native border style refers to the property which helps in the styling of element's four borders. Svg library for react native, react native web, and plain react web projects. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue').
React-Native-Svg-Charts Animate Points for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Create homeactivity class and implement render method. React native border style refers to the property which helps in the styling of element's four borders. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Download Create homeactivity class and implement render method. Free SVG Cut Files
native america indian symbol clipart in color 20 free ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import react, { component } from 'react'; I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg library for react native, react native web, and plain react web projects. Set border in react native component : Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Import react, { component } from 'react';
A simple ARC component drawn with react-native-svg for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import react, { component } from 'react'; Svg library for react native, react native web, and plain react web projects. Set border in react native component : Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue').
Import react, { component } from 'react'; Svg library for react native, react native web, and plain react web projects.
React Native Logo Svg, HD Png Download - vhv for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Set border in react native component : Import react, { component } from 'react'; Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue').
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Import react, { component } from 'react';
onPress is not working on the SVG Path on iOS using react ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
React native border style refers to the property which helps in the styling of element's four borders. Svg library for react native, react native web, and plain react web projects. Import react, { component } from 'react'; I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg library for react native, react native web, and plain react web projects.
React-Native Border Style | Examples of React-Native ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg library for react native, react native web, and plain react web projects. Import react, { component } from 'react'; Set border in react native component : Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Import react, { component } from 'react';
Monochrome Native American Pattern Vector Borders (With ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. React native border style refers to the property which helps in the styling of element's four borders. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Import react, { component } from 'react'; I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue').
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects.
Top 17 Loading Libraries in React Native for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import react, { component } from 'react'; Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Set border in react native component :
Import react, { component } from 'react'; Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
How to create custom wavy headers with react-native-svg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Set border in react native component : Svg library for react native, react native web, and plain react web projects. React native border style refers to the property which helps in the styling of element's four borders.
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Import react, { component } from 'react';
react-native-vector-icons 矢量图标的使用 - 简书 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
React native border style refers to the property which helps in the styling of element's four borders. Svg library for react native, react native web, and plain react web projects. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Import react, { component } from 'react'; Set border in react native component :
Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
onPress does not work · Issue #580 · react-native-svg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Set border in react native component : I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg library for react native, react native web, and plain react web projects. React native border style refers to the property which helps in the styling of element's four borders.
Import react, { component } from 'react'; I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue').
Transparent Celtic Clipart - React Native Logo Svg - Png ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
React native border style refers to the property which helps in the styling of element's four borders. Svg library for react native, react native web, and plain react web projects. Import react, { component } from 'react'; Set border in react native component : Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue').
React Native Svg Charts Examples for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). React native border style refers to the property which helps in the styling of element's four borders. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Set border in react native component :
Import react, { component } from 'react'; I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue').
Native American clipart border svg border designs Iroquois ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Import react, { component } from 'react'; I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. React native border style refers to the property which helps in the styling of element's four borders.
Import react, { component } from 'react'; I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue').
React Native SVG | How to use SVG to React Native | Examples for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). React native border style refers to the property which helps in the styling of element's four borders. Import react, { component } from 'react'; Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects.
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue').
React Native Svg Charts Examples for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Import react, { component } from 'react'; Set border in react native component : Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue').
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg library for react native, react native web, and plain react web projects.
React native svg arc path - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Set border in react native component : I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Import react, { component } from 'react';
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Svg library for react native, react native web, and plain react web projects.
react-native-content-loader - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
React native border style refers to the property which helps in the styling of element's four borders. Import react, { component } from 'react'; Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Set border in react native component :
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue').
SVG-Path Animation in React Native - GraphicDon for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Set border in react native component : Import react, { component } from 'react'; React native border style refers to the property which helps in the styling of element's four borders. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue').
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Import react, { component } from 'react';
A simple ARC component drawn with react-native-svg for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
React native border style refers to the property which helps in the styling of element's four borders. Import react, { component } from 'react'; Svg library for react native, react native web, and plain react web projects. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Import react, { component } from 'react'; Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Animate React Native Svg Charts : Easter Songs Free Svg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Set border in react native component : Import react, { component } from 'react'; React native border style refers to the property which helps in the styling of element's four borders.
Import react, { component } from 'react'; Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.

